Introduction
Single Page Applications (SPAs) have revolutionized the way we interact with web applications, providing a smoother, more dynamic experience. As the web continues to evolve, understanding SPAs and the trends shaping their development is crucial for any developer or business looking to create modern, user-friendly applications. This post explores the origins of SPAs, current trends, and the advantages and disadvantages of adopting this architecture.
What are SPAs, and When Did They Come into Existence?
A Single-Page Application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current page instead of loading new pages from the server. This approach offers a user experience similar to that of desktop applications, with faster transitions and a more responsive interface.
SPAs emerged as a solution to the need for more interactive and responsive web applications, bridging the gap between the web and desktop experiences. The advent of AJAX (Asynchronous JavaScript and XML) in 2005 allowed parts of a web page to update without a full reload, laying the groundwork for SPAs. As JavaScript engines in browsers improved and libraries like jQuery, and frameworks such as React, Vue.js, and Angular 2+ became available, developers could create more complex and feature-rich interfaces, making SPAs a viable option for modern web development.
Сurrent Trends in Single Page Application Development
The landscape of SPA development is continuously evolving, with several key trends shaping the future:
- Progressive Web Applications (PWAs): Combining the best qualities of web and native applications, PWAs offer offline capabilities, push notifications, and access to device hardware, all within the browser. This enhances user engagement and provides a more seamless experience. Example: Twitter and Pinterest have successfully adopted PWAs, offering users a fast, app-like experience directly in the browser.
- Server-side Rendering (SSR): SSR involves pre-rendering content on the server before sending it to the client, improving initial load times and SEO. Popular frameworks like Next.js for React and Nuxt.js for Vue.js facilitate easy implementation of SSR, making it a preferred choice for developers aiming to optimize both performance and search engine visibility.
- Microfrontends: This architecture divides the frontend into smaller, independent modules that can be developed and deployed separately. It enables large teams to work more efficiently and allows for the use of different technologies within the same application. Example: A large e-commerce platform might use microfrontends to separate the shopping cart, product display, and user profile sections, allowing different teams to work on each independently.
- WebAssembly: WebAssembly allows code written in languages like C++ or Rust to run in the browser at near-native speed, opening up possibilities for high-performance web applications. This is particularly useful for computationally intensive tasks, such as image processing or gaming.
- GraphQL: By allowing clients to request only the data they need, GraphQL reduces data redundancy and improves performance, especially in SPAs where efficient data management is crucial. Example: Companies like Facebook and GitHub use GraphQL to optimize data fetching and minimize the amount of unnecessary data sent to the client.
- Offline Functionality: Technologies like Service Workers enable SPAs to function offline or on poor connections, enhancing usability and providing a consistent experience even when the internet is unavailable.
Real-World Use Cases of SPAs
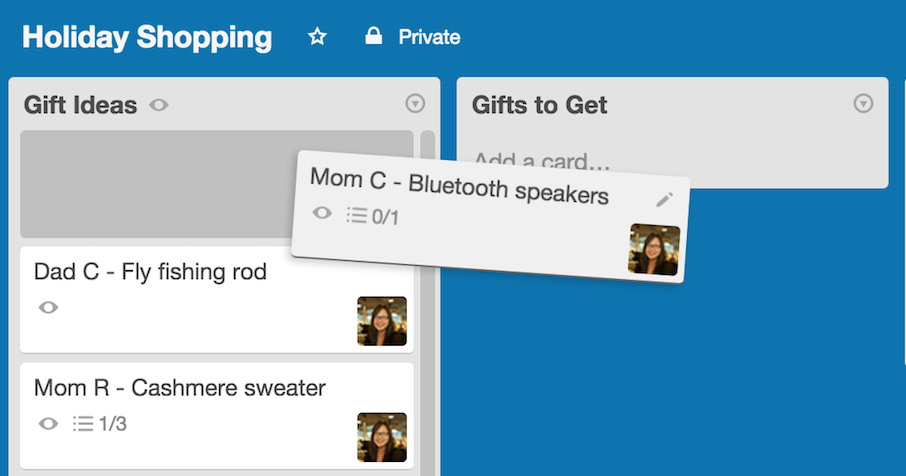
SPAs are not just a technical trend; they have practical applications across various industries. For instance, Gmail, Google Maps, and Trello are all SPAs that provide seamless and interactive user experiences. These applications rely on SPAs to deliver fast, dynamic interfaces that respond quickly to user interactions. Example: Trello’s drag-and-drop functionality and real-time updates are powered by SPA technology, making task management intuitive and efficient.
Trello’s drag and drop functionality powered by SPA tech
Advantages and Disadvantages of SPAs
Understanding the pros and cons of SPAs is essential when deciding whether this architecture is right for your project.
Advantages:
- Speed: After the initial load, SPAs offer faster navigation as there is no need to reload entire pages.
- Improved User Experience: SPAs provide smooth transitions and a responsive interface, creating a native app-like experience.
- Offline Support: SPAs can cache data, allowing users to interact with the application even without an internet connection.
- Simplified Development: The separation of frontend and backend simplifies the development process and allows for easier maintenance.
- Code Reuse: A single codebase can be used across web, mobile, and desktop versions of the application.
Disadvantages:
- SEO Challenges: Dynamic content can be difficult for search engines to index, though this can be mitigated with server-side rendering.
- Initial Loading Time: SPAs can have slower initial loading times, especially for large applications.
- Security Risks: Client-side vulnerabilities, such as XSS (Cross-Site Scripting), are more prevalent in SPAs.
- Navigation Issues: Standard browser navigation features like back and forward buttons may require additional customization to work correctly.
- Resource Consumption: SPAs can be more resource-intensive, particularly on mobile devices with limited processing power.
- Analytics Challenges: Traditional web analytics tools may not work well with SPAs, necessitating additional setup for accurate tracking.
Challenges and Considerations for Developing SPAs
While SPAs offer numerous benefits, they also come with challenges that developers need to address. Ensuring SEO-friendliness is a primary concern, as the dynamic content in SPAs can be difficult for search engines to index. Techniques like prerendering or using frameworks with server-side rendering, such as Next.js, can help improve SEO performance.
Managing the state across complex applications is another challenge; without tools like Redux or Vuex, keeping track of the application state can become cumbersome. Additionally, SPAs expose more JavaScript code on the client side, making them vulnerable to security issues like Cross-Site Scripting (XSS).
Implementing security best practices, such as content security policies and input sanitization, is essential to protect SPAs from potential threats. By addressing these challenges, developers can ensure their SPAs are both robust and high-performing.
Our Experience in SPA Development
As a software development team, we have extensive experience in creating Single Page Applications (SPAs) across different industries. Our projects are built with performance, scalability, and user engagement in mind, utilizing modern frameworks and technologies.
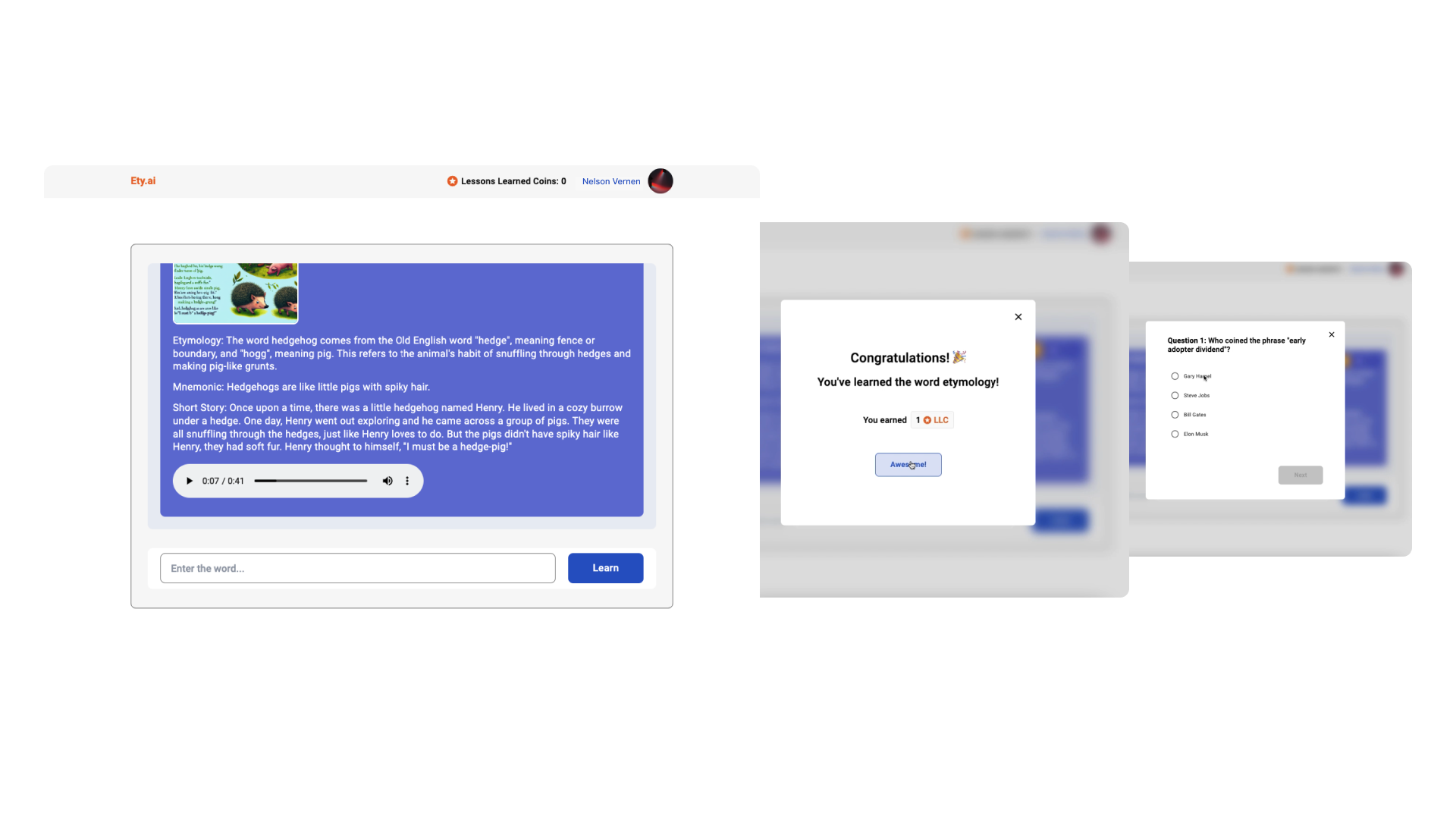
One of our notable projects was the development of Etymology.ai — language-learning platform that streamlined the process of acquiring new vocabulary. We implemented a dynamic SPA using Angular for the frontend, combined with AI services like OpenAI, DALL-E 3, and Google AI (PaLM). The platform engaged users through etymological insights, quizzes, and custom-generated videos, providing an interactive and efficient learning experience.
Etymology.ai language learning platform
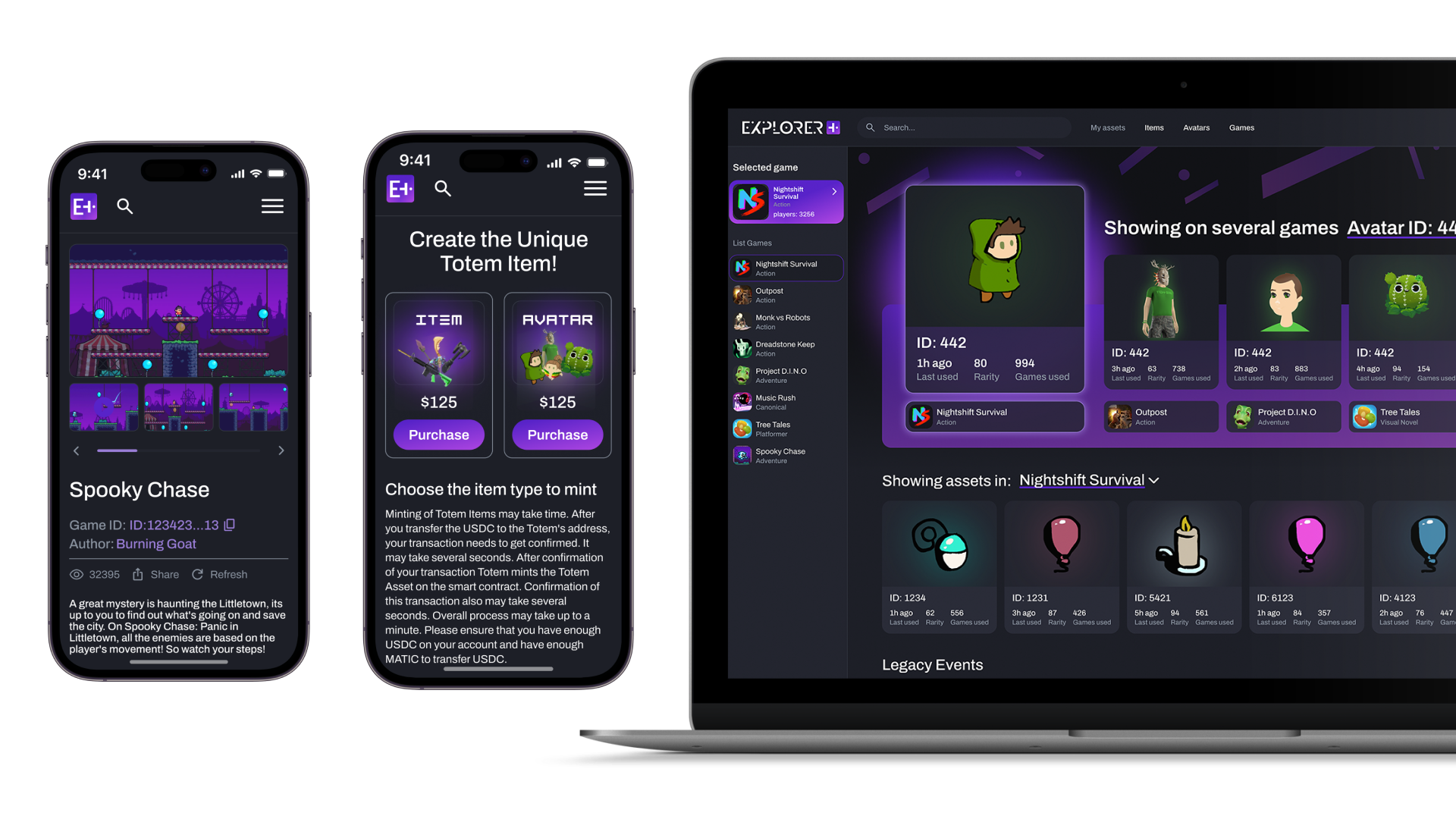
Another example is our work on Totem, a blockchain-powered indie gaming solution that allows true ownership and exchange of in-game assets through NFTs. The SPA we developed, known as Totem Web Explorer, served as a comprehensive hub where users could explore, buy, and exchange virtual assets.
Totem web explorer for indie gaming community
SPAs can be tailored to meet a wide range of needs across various industries, from education and gaming to e-commerce and beyond. Whether you’re looking to enhance user engagement or optimize performance, SPAs offer flexible and scalable solutions. Angular, as one of the most popular tools for SPA development, plays a crucial role in delivering smooth, interactive, and responsive web applications.
Conclusion
The choice between a Single-Page Application and a traditional multi-page application depends on the specific needs of your project. SPAs are ideal for interactive apps with rich user interfaces, such as online stores, web applications, and social platforms. However, they may not be the best choice for content-heavy sites where SEO is a priority or where the content is mostly static.
If you’re looking to harness the power of SPAs for your business, our team is ready to help you build a robust, high-performing solution tailored to your needs.
Contact us today to start your journey toward a seamless and engaging web experience.